Jednoduchá, ale plnohodnotná webová prezentace
s kontaktním formulářem a osobitým designem!
Kompletní balíček služeb vhodný hlavně
pro malé firmy a drobné podnikatele.

Máte již své webové stránky a zajímá Vás, jak na tom jsou z pohledu SEO optimalizace, výkonu a dalších metrik?
Pošlete mi adresu Vašeho webu a já zjistím,
jak je na tom a co by šlo udělat lépe!

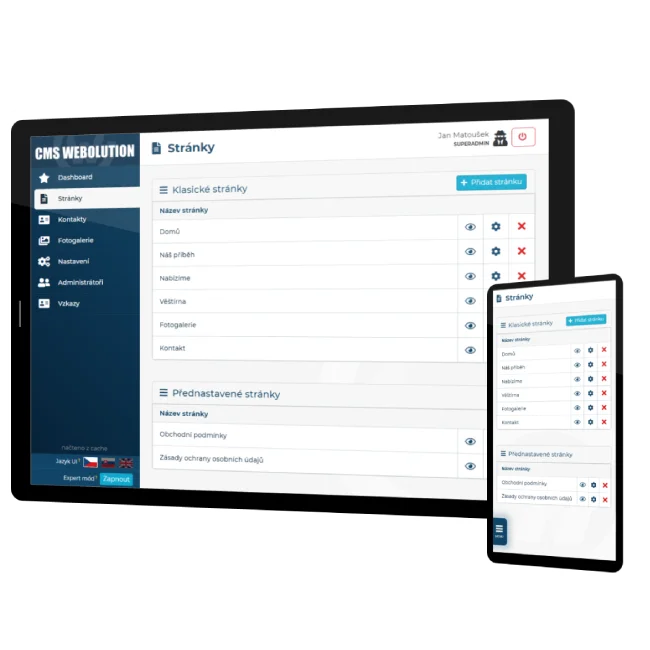
Kdykoliv, odkudkoliv!
Redakční systém
WEBOLUTION
je intuitivní nástroj pro správu obsahu Vašeho webu!
Nyní ZDARMA ke každým webovým stránkám
!

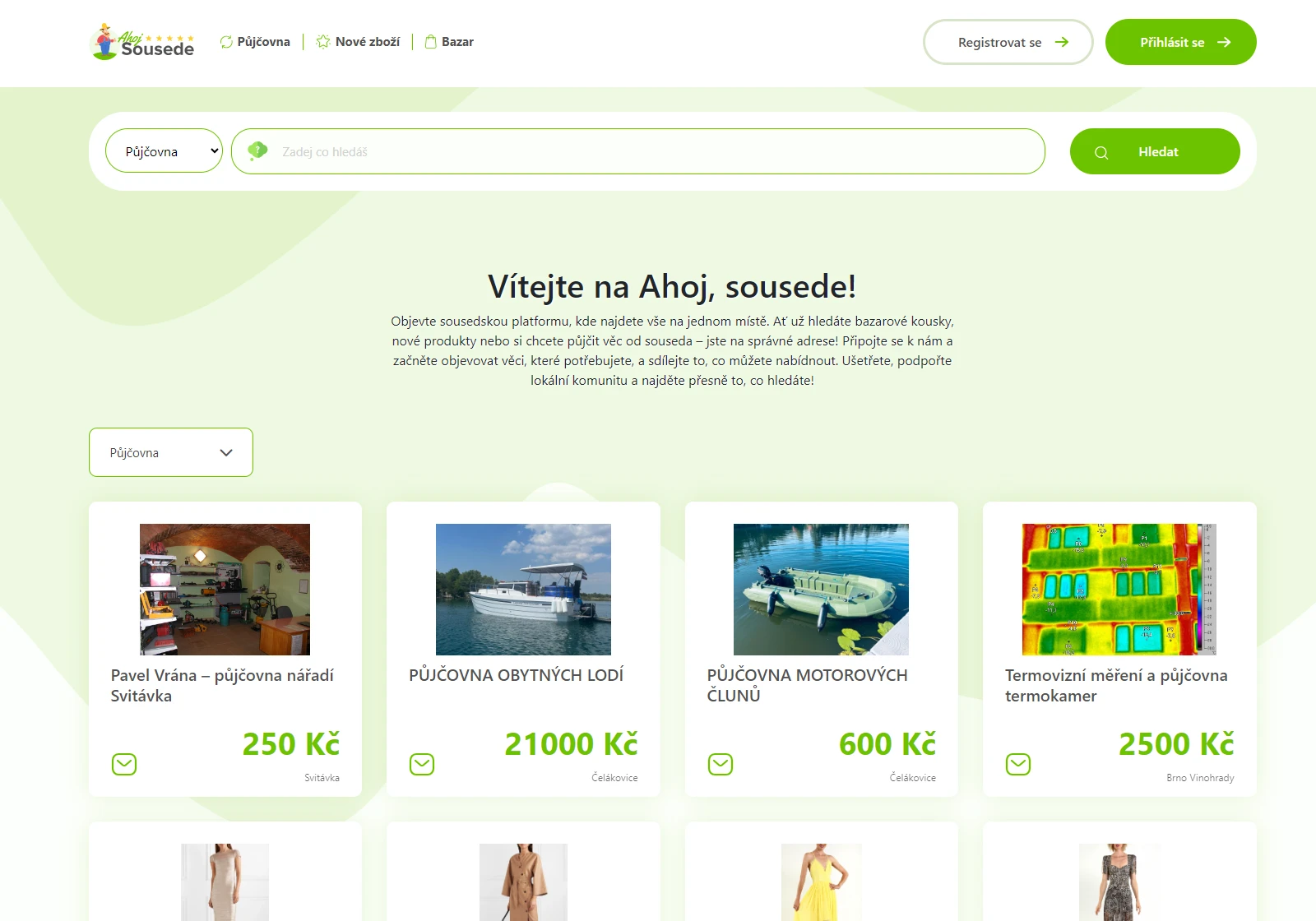
Potřebujete vytvořit Interní či Rezervační systém,
Firemní web
nebo třeba jen Landing page?
Obraťte se na mě a spolu to vymyslíme!